27/10/2022
I contenuti multimediali dei video possono essere resi accessibili grazie all'uso dei sottotitoli e altre tecniche utili
La maggior parte di noi guarda decine di video su diverse piattaforme: Youtube, Facebook, Vimeo e molte altre. Con la diffusione dei social e degli smartphone, negli ultimi anni i contenuti multimediali sono aumentati esponenzialmente.
Sicuramente uno dei vantaggi principali sta nell'aspetto comunicativo: un testo può anche essere molto approfondito, ma in genere richiede molto più tempo e sforzo per poter essere compreso, rispetto ad un video.
Quello che può fare la differenza tra un video ben fatto e uno mediocre, è la cura nell'accessibilità.
Leggi anche: Gli errori di accessibilità più comuni nei siti web
Tabella dei contenuti
Quando il video può diventare un ostacolo?
Spesso si tende a non considerare che ci sono molti utenti che hanno delle difficoltà ad usufruire correttamente dei video e di altri media.
Pensiamo ad una persona affetta da cecità o con altri problemi alla vista. Non potendo vedere le immagini, dovrà contare sulla qualità dell'audio.
Diversamente, chi soffre di difficoltà auditive dovrà per forza fare uso dei sottotitoli.
Se il video mette a disposizione un audio di scarsa qualità, oppure è privo di una descrizione audio di ciò che avviene, o ancora se i sottotitoli sono scritti male, il risultato sarà che l'utente non riuscirà a ottenere le informazioni che cercava e, con ogni probabilità, chiuderà il video e magari ne cercherà uno migliore, fatto da qualcun altro.
Quali sono i vantaggi dei sottotitoli?
Se vogliamo fare un esempio molto semplice, ci capiterà qualche volta di dover guardare un video senza audio, magari stiamo viaggiando in treno e ci siamo dimenticati le cuffie, oppure siamo al ristorante e non possiamo ascoltare l'audio in quel momento.
Anche in casi così semplici, i sottotitoli vengono in nostro aiuto. Possono quindi essere molto utili per tutti, e sono pressoché essenziali per le persone che non sono in grado di sentire l'audio.
Inoltre ci sono da considerare anche eventuali accenti e difetti di pronuncia. Chi guarda serie tv o film in lingua originale sa bene che, anche conoscendo piuttosto bene la lingua, i sottotitoli sono un aiuto in più per capire e contestualizzare meglio una certa scena.
Come creare e aggiungere i sottotitoli ad un video?
Esistono diversi strumenti che ci permettono di aggiungere facilmente i sottotitoli ad un video.
Un modo errato di procedere è di inserire i testi in fase di montaggio, facendoli diventare così "hardcoded", cioè non rimovibili e non modificabili.
Il metodo migliore invece è di creare degli appositi file SRT o VTT, che sono modificabili da chiunque come semplici file di testo. In genere infatti i sottotitoli devono anche essere tradotti in più lingue.
Immaginiamo di guardare un video con i sottotitoli inseriti in montaggio, quindi non modificabili, che mostrano il testo in italiano. Potremmo voler visualizzare i sottotitoli in lingua inglese, ma questi si vedrebbero sopra quelli già presenti, creando così una certa confusione.
Riportiamo qui alcune soluzioni open source e gratuite per la creazione e modifica di sottotitoli:
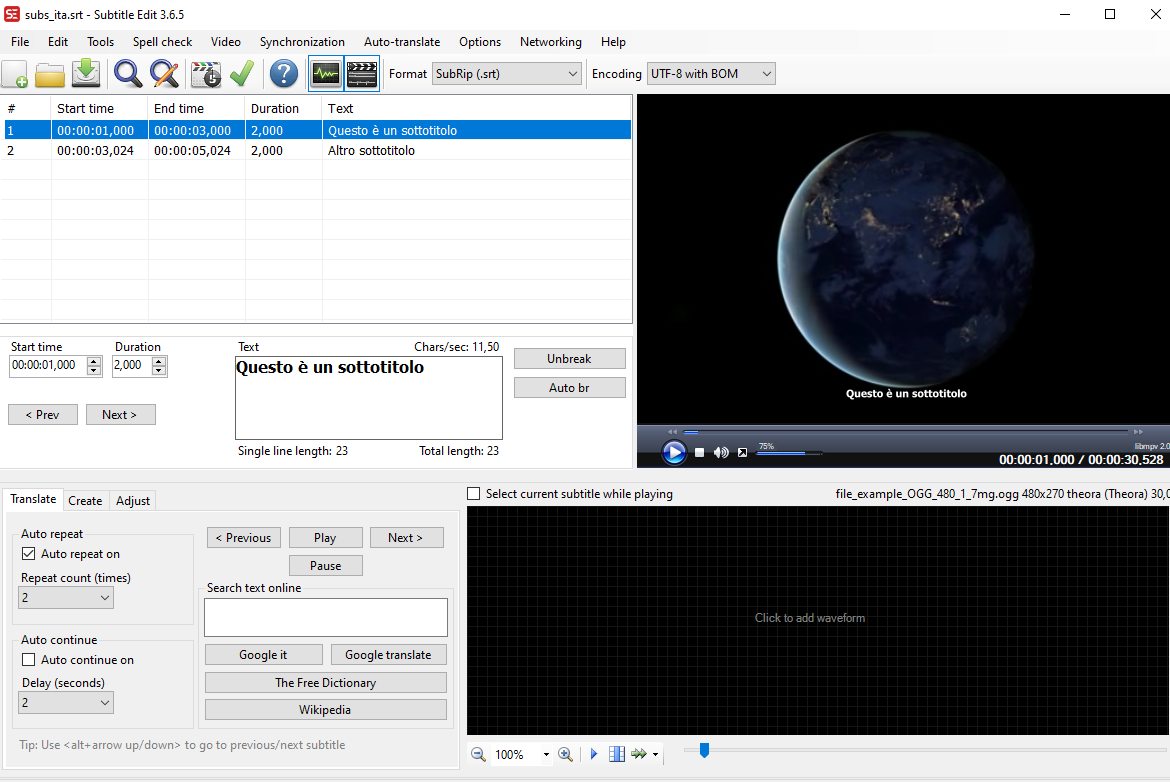
SubtitleEdit
Essendo forse tra i software più usati per la creazione di sottotitoli, approfondiamo meglio il suo funzionamento, in modo da comprendere come viene svolto il lavoro di sottotitolatura. Possiamo scaricare i file di installazione dalle release ufficiali su GitHub.

Nella schermata principale di SubtitleEdit, sulla destra abbiamo un video in riproduzione, mentre a sinistra possiamo inserire in tempo reale i sottotitoli e vedere il risultato. Nella parte in basso ci sono le varie impostazioni.
È importante che ogni sottotitolo abbia la giusta durata e che sia sincronizzato correttamente con il video.
Possiamo importare il nostro file video trascinandolo sulla parte destra. In questo caso potremmo dover installare la libreria MPV, ma di questo se ne occupa SubtitleEdit in autonomia.
Questo software ci segnala quando un testo è troppo lungo ed è opportuno spezzarlo in più righe, oppure ci fa notare che un sottotitolo dura troppo poco per riuscire a leggerlo correttamente, o ancora che più righe di testo si sovrappongono (overlap).
Con un po' di pazienza riusciremo a capire come procedere velocemente nell'inserimento dei sottotitoli. Se abbiamo un file di testo fornito da un traduttore, l'opzione migliore è quella di copiare alcune parole per volta e incollarle in una nuova riga nel software.
Terminate le operazioni, salviamo il nostro file con un nome come "subtitles_it.srt". Questo potrà essere aperto anche semplicemente con editor di testo (Blocco Note, Notepad++, Atom, ecc.) oppure potremo riaprirlo nuovamente con SubtitlesEdit.
Quando abbiamo il nostro file SRT o VTT, in genere possiamo trascinarlo con il mouse sopra al nostro software di riproduzione video, come ad esempio VLC o MPC-BE. Questi programmi di solito caricano automaticamente i sottotitoli quando si trovano nella stessa cartella del file video.
Software di riproduzione video
Anche noti come Media Player oppure Video Player, sono dei programmi che servono per riprodurre e guardare un file video o audio.
Tra i più conosciuti ed utilizzati troviamo:
In genere i formati di file video più diffusi sono MP4, MKV, OGG e WEBM. Per quanto riguarda i file audio solitamente abbiamo MP3, AAC e FLAC.
Come impostare i sottotitoli del video nella pagina HTML?
Nel web è possibile riprodurre un file video all'interno di una pagina HTML, includendo anche i sottotitoli.
Esiste infatti un tag HTML5 che si chiama appunto "video" e si può utilizzare come in questa porzione di codice:
<video autoplay muted poster="/img/preview.png" controls preload="metadata" width="1280" height="720">
<source src="/video/file-video.mp4" type="video/mp4">
<source src="/video/file-video.webm" type="video/webm">
<track label="Italiano" kind="subtitles" srclang="it" src="/video/vtt/subtitles_it.vtt" default>
<track label="English" kind="subtitles" srclang="en" src="/video/vtt/subtitles_en.vtt">
<track label="Deutsch" kind="subtitles" srclang="de" src="/video/vtt/subtitles_de.vtt">
</video>Vediamo in breve come funziona:
- Il tag video racchiude le informazioni sui file video e sui sottotitoli;
- autoplay è un attributo che indica che il video partirà in automatico al caricamento della pagina. È preferibile non usarlo perché consuma più banda di rete dell'utente e, in termini di accessibilità, può creare delle difficoltà al visitatore;
- muted significa che di default il video parte con il volume al minimo;
- poster indica una immagine da usare come anteprima;
- controls serve per mostrare i controlli come "riproduci" e "ferma".
- Il tag source corrisponde alla sorgente video o audio;
- src è la posizione precisa del file da riprodurre;
- type dice al browser quale Mime-Type utilizzare per la sorgente;
- Il tag track invece si usa per aggiungere i sottotitoli in formato VTT.
- label serve solo come etichetta per dare un titolo al file testuale;
- kind indica quale tipo di "traccia" stiamo usando, in questo caso "sottotitoli";
- srclang specifica la lingua della sorgente, generalmente in formato ISO-639;
- src è il percorso del file VTT;
- default determina quale traccia usare per prima al caricamento della pagina.
Hai bisogno di informazioni?
Se ti serve aiuto con l'accessibilità del tuo sito web, contattaci!
Fonti:
- MDN: The Video Embed element
- MDN: Adding captions and subtitles to HTML5 video
- MDN: Mime Types
- ISO-639 Language Codes
Non perdere i prossimi aggiornamenti! Seguici su Linkedin e Facebook.